Опентайп фичи: цифры
Хотел написать о правильном оптическом выравнивании знаков шрифта, но тема оказалась гораздо глубже. Эта и следующие записи — моя попытка детального разбора опентайп-фич.
Что это такое, откуда появилось и зачем нужно
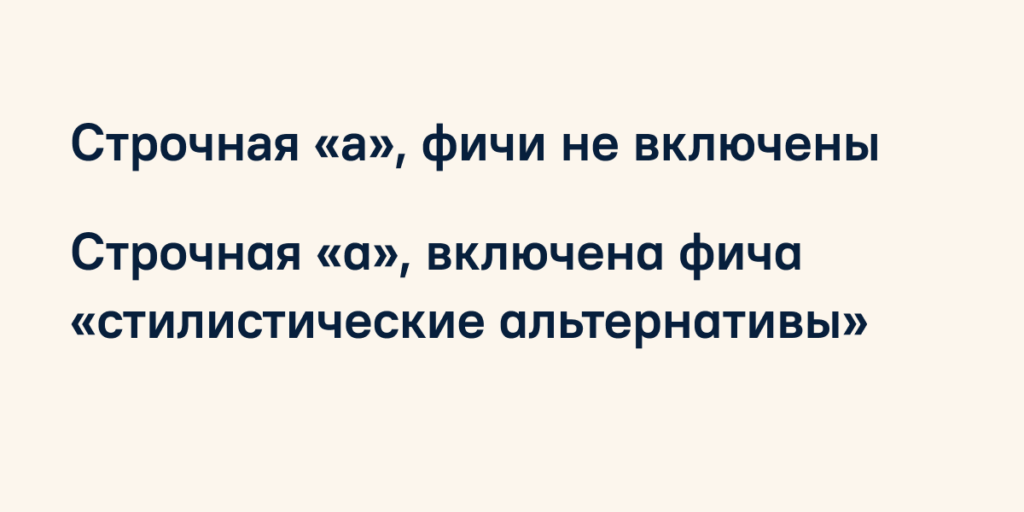
Как только шрифты шагнули чуть дальше постскрипт-набора, стало возможно «положить» в шрифтовой файл дополнительные знаки или разновидности знаков, к примеру альтернативные виды какой-нибудь буквы. Например, если в шрифте есть два вида буквы «а» — одночастная и двучастная то можно в заголовке включить один вид, а в основном наборе — другой:

Для того чтобы использовать их необходимо включить — в редакторах или коде. Включить определенную фичу можно только если она есть в шрифте, поэтому сначала необходимо определиться со знаковым составом. Поскольку наличие фич — необязательное условие, то в зависимости от словолитни их может быть от нуля до бесконечности. Обычно сколько фич, какие они и прочее указывают в спецификации на шрифт.
Всего бывает более ста фич.
Как включать
В редакторах есть специальные OpenType-панельки которые управляют включением/выключением определенных фич. В css есть два метода включения: низкоуровневый и высокоуровневый.
Низкоуровневый, через font-feature-settings
Оперирует малопонятными сочетаниями букв, зато имеют хорошую поддержку браузерами. Все необходимые свойства указываются в одной строке css. Вот например как выглядит включение старостильных цифр:
font-feature-settings: "onum" 1;Включить и выключить фичу можно по-разному:
- Цифрой после буквенного кода: выключить (0) и включить (1). Реально на включение работает любая цифра > 0.
- Буквами: выключить (off) и включить (on)
- Можно обойтись вообще без цифр, это будет эквивалентно включенной фиче.
Несколько записей будет выглядеть так (включаем табличные старостильные цифры):
font-feature-settings: "onum" 1, "pnum" 1;Высокоуровневый, через font-variant-
Более человекочитабельный формат и отдельные правила для разных фич, но могут быть проблемы с поддержкой. Включаем те же старостильные цифры:
font-variant-numeric: oldstyle-nums proportional-nums;Что еще проверить
Браузерная поддержка определенных фич не вполне хороша. Если у вас специфические требования типа IE9 то прежде чем включать стоит заглянуть сюда https://caniuse.com/ Поддержка каких-то браузеров может потребовать префиксов. Вобщем проверяйте перед использованием.
Цифры
Что можно: задавать различный вид и пропорциональность. В случае пропорциональности и стиля цифр это всегда явный вариант «либо-либо», то есть у вас будет включен всегда один из видов (в отличии от фич, которые можно включить или нет). Какой — определяет дизайнер шрифта. Правила сосредоточены в блоке font-variant-numeric.
Везде далее в примерах первая строка — высокоуровневое включение, вторая — низкоуровневое.
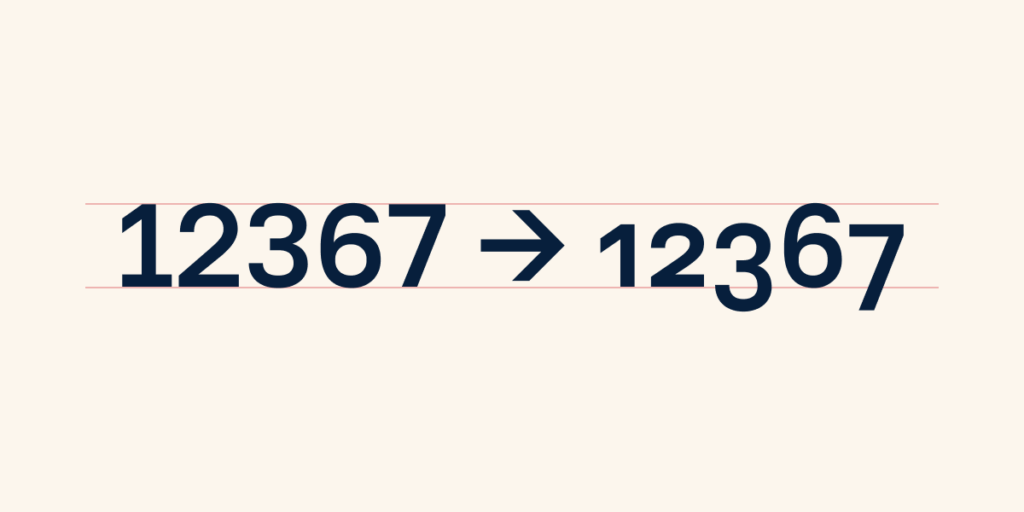
Маюскульные и минускульные
Первый обычно включены сразу, но не везде — например в Джорджии есть только минускульные цифры.

//Маюскульные
font-variant-numeric: lining-nums;
font-feature-settings: 'lnum';
//Минускульные
font-variant-numeric: oldstyle-nums;
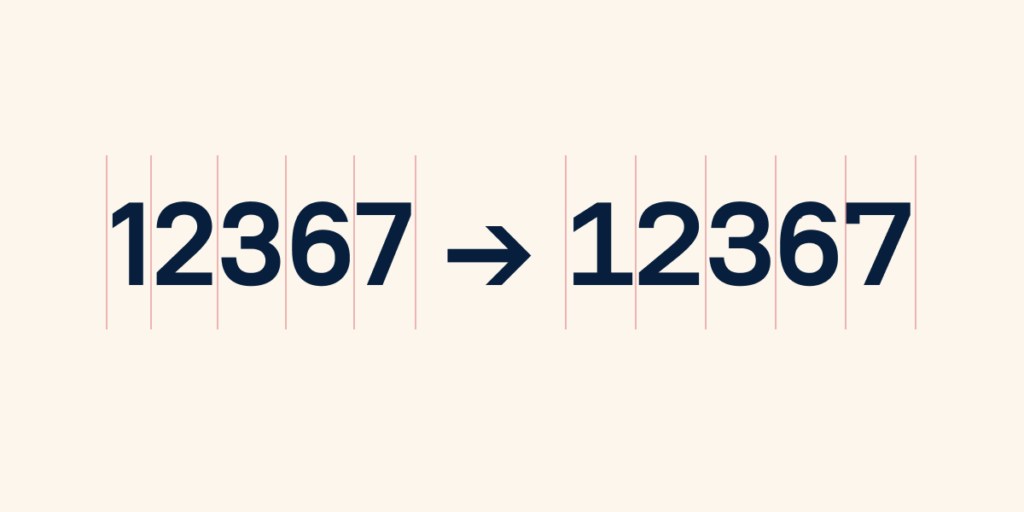
font-feature-settings: 'onum';Пропорциональные и моноширинные
Первые хорошо подходят для текста, вторые — для таблиц. Интересный эффект происходит если использовать табличные цифры в рейнджах — тогда при таскании ползунка числа будут увеличиваться без скачков по горизонтали.

//Пропорциональные
font-variant-numeric: proportional-nums;
font-feature-settings: "pnum";
//Табличные
font-variant-numeric: tabular-nums;
font-feature-settings: "tnum";Естественно правила можно миксовать, например для таблиц использовать табличные минускульные, а для текстового набора — пропорциональные минускульные.
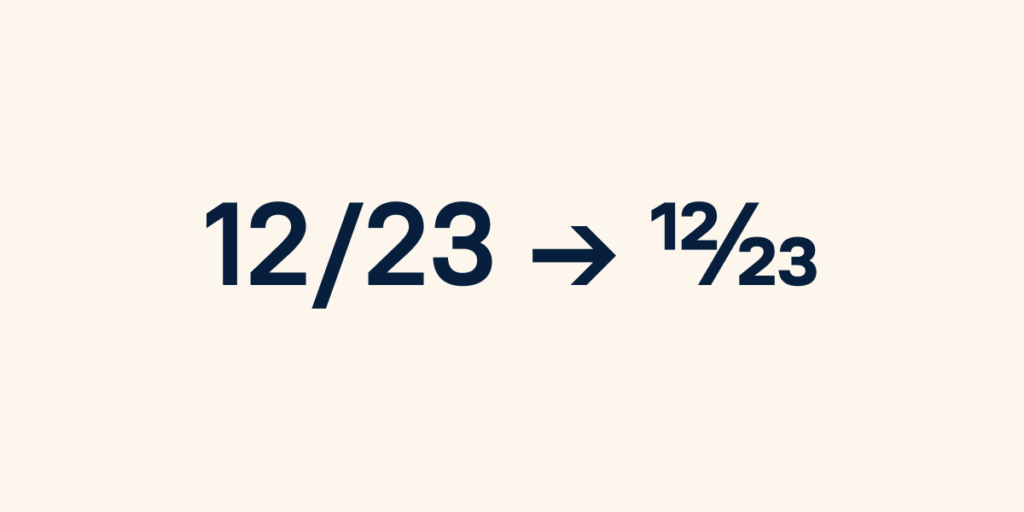
Автоматические дроби
Любое сочетание типа ½ автоматически превращается в ¹⁄₂ (разумеется при наличии всех над- и под- индексов в шрифте).

font-variant-numeric: diagonal-fractions;
font-feature-settings: "frac";Дроби посложнее
Превращаются в дробь не с косой чертой, а с горизонтальной, но шрифтов с такими фичами очень мало (для примера мне пришлось вытаскивать из глифов, а не включать фичами):

font-variant-numeric: stacked-fractions;
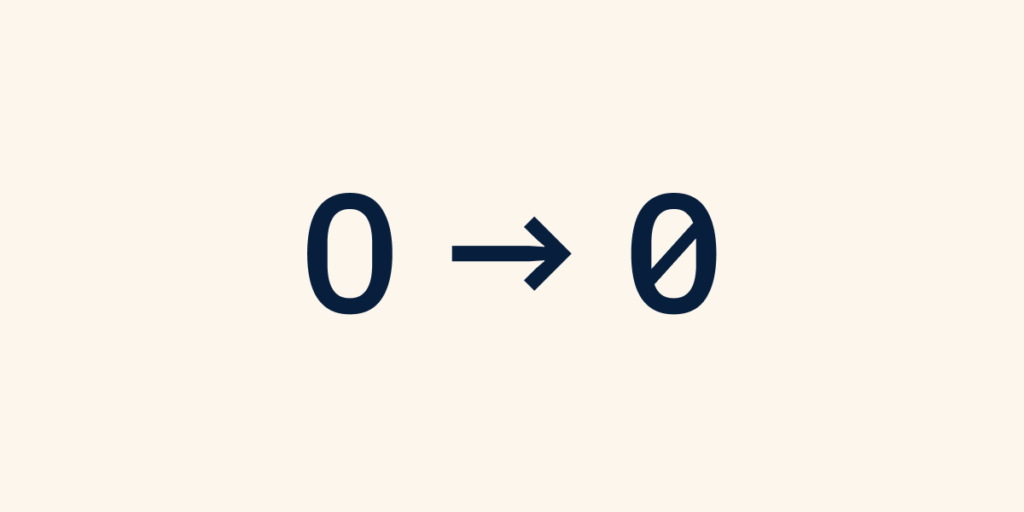
font-feature-settings: "afrc";Перечеркнутый ноль
Полезен если есть необходимость не спутать О и 0.

font-variant-numeric: slashed-zero;
font-feature-settings: "zero";Не вполне цифры
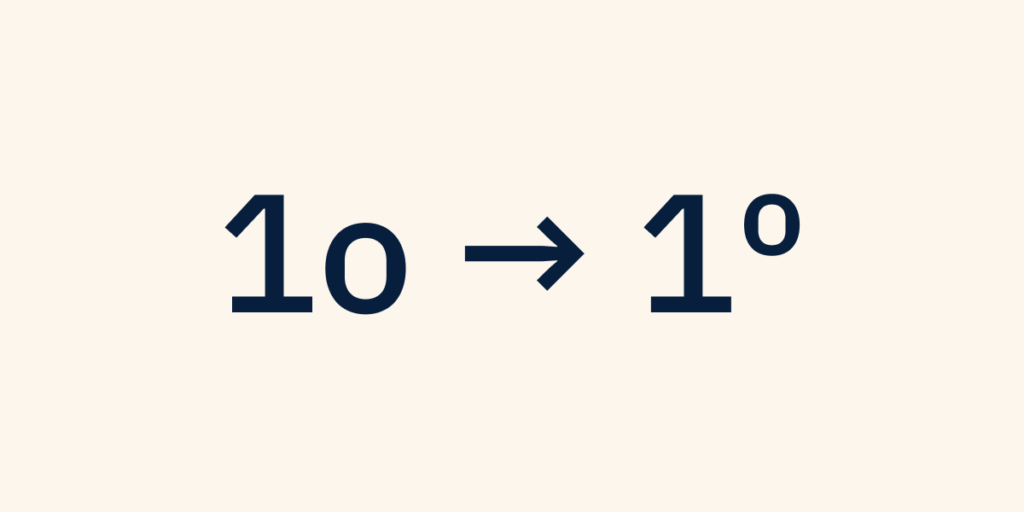
Определенное отображение порядковых числительных, принятое в разных странах. В кириллической традиции не встречается, поэтому мало полезно. Тоже входят в состав font-variant-numeric, поэтому отнесем его к цифрам.

Реально лучше детально проверять что включается, а что нет — у меня в нескольких шрифтах работали испанские 1a, но не работали английские 1st и 2nd.
font-variant-numeric: ordinal;
font-feature-settings: "ordn";На закуску (с чего все началось)
При использовании с прописными буквами или маюскульными цифрами обычные знаки тире, дефиса, минуса стоят слишком низко. Скомпенсировать поможет фича «Case sensitive forms»:

font-feature-settings: "case" on;
//высокоуровнего свойства пока нет ¯_(ツ)_/¯Краткое саммари
- Проверяйте, какие есть фичи в шрифте, читая спецификацию.
- Включайте их в css через высокоуровневый или низкоуровневый метод.
- Не забывайте про браузерную поддержку.
✌︎