Проверка шрифта в браузере
Выбранный для проекта шрифт (или шрифты) хорошо посмотреть в деле. Это особенно важно для бесплатных и любительских шрифтов, в которых могут вылезать огрехи.
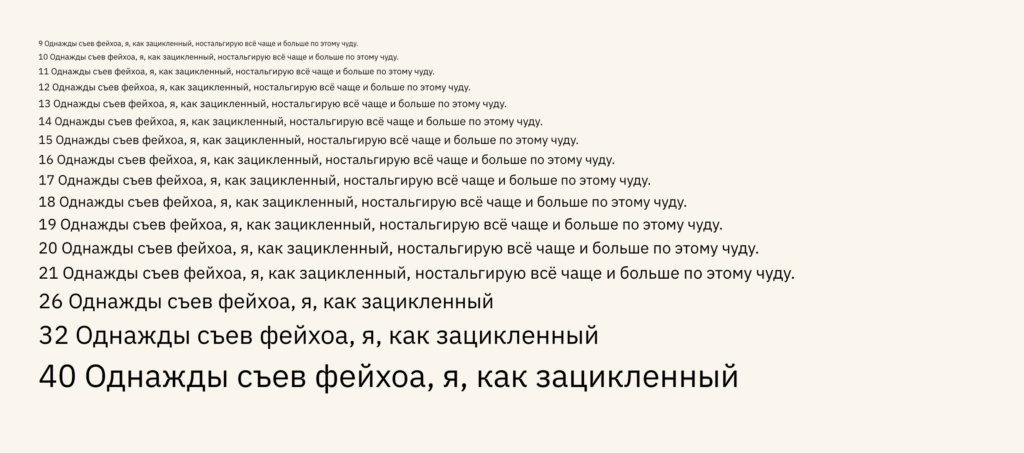
Если верстки еще нет — проще всего набрать панграмму для 9—21 размера и выборочно для заголовков и посмотреть что происходит:

Проверять лучше каждый кегль подряд, а не выборочно. Смотреть на сглаживание и возможные искажения пропорций.
Сглаживание
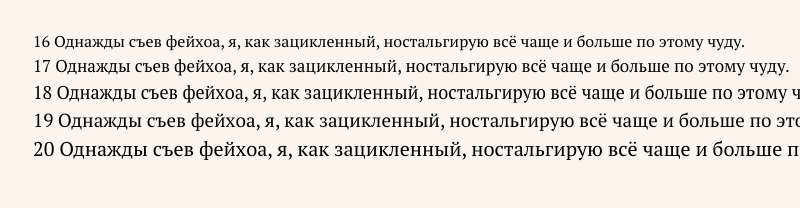
В мелких кеглях все может превращаться в нечитаемую кашу, в крупных верхняя площадка буквы может быть более или менее резкой из-за полупикселя. То есть ±1px в размере меняет восприятие и читаемость.

Конечно в разных браузерах все будет выглядеть немного по-разному, при монохромном и субпиксельном сглаживании — тоже, об этом надо помнить. А еще есть мак и виндоус. Ах да, и ретина :—)
Искажение пропорций
Бывает что в определенных кеглях пропорции шрифта искажаются. Строго говоря в мелких они всегда будут искажены, потому что количество пикселей недостаточно для выявления всех особенностей, заложенных автором шрифта.
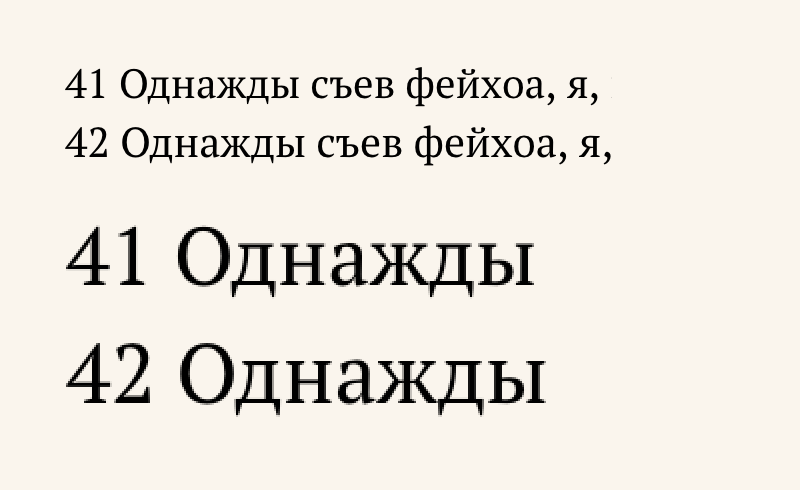
Но бывает что пропорции выглядят чуть уже или шире. Любимый пример Charmer с PT Serif:

Такая проверка не что-то фундаментальное, а быстрый тест на пригодность выбранного шрифта в дизайне, позволяющий за пятнадцать минут понять с чем имеешь дело.