Бывает люди парятся если в их интерфейсе одна модалка повисает над другой.
Эпплу такие страдания неведомы:

Бывает люди парятся если в их интерфейсе одна модалка повисает над другой.
Эпплу такие страдания неведомы:

Александра Королькова, арт-директор Паратайпа и дизайнер массы крутых шрифтов завела «Шрифтовой видеоблог» на ютьюбе. Рассказывает о новых проектах и делится опытом:
А вот она же, но уже текстом рассказывает в блоге Паратайпа о том, как создавался Circe.
Иногда дело не идет или не хочется приниматься за что-то. Бывает и так: вроде делал что-то, потратил время, а результата нет. Часто такое происходит когда задача непонятна или не видишь выгоды для себя.
Заметил что помогают два приема: прояснить и увлечься деталями.
Непонятные задачи — путь к прокрастинации. Взяться за дело помогает осознанное восприятие: понять что и зачем делаешь, для кого и какой в этом смысл. Вроде бы очевидная вещь, но мозг все время пытается экономить силы, большинство задач делаются на автомате, не думая.
После прояснения решение появляется само собой или хотя бы становиться понятно что необходимо сделать в первую очередь. А если обнаружилось что смысла в выполняемой задаче нет, а сделать надо — переходим к следующему пункту :—)
Помогает когда не хочется делать из-за непонимания выгоды. Например если тебе ставят задачи по принципу «надо сделать, без обсуждений».
Прием прост: забываем о вводных и погружаемся в саму задачу, рассуждая внутри нее. Через какое-то время ловим состояние потока. Тут главное забыть о негативных вводных, которые мешают получить удовольствие от процесса и думать в мире «процесс ради процесса». Часто помогает сделать шаг в сторону: попробовать сделать по новому.
И еще один хак: почти любое дело увлекает если им заниматься 10—15 минут. То есть задача — сесть и проработать хотя бы это время, дальше попрет.
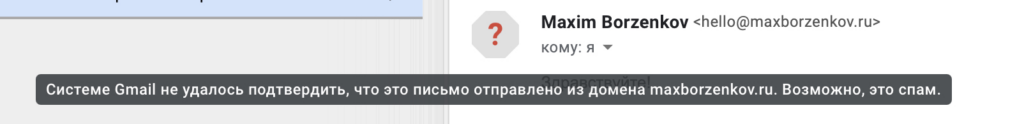
У меня почта на своем домене hello@maxborzenkov.ru а не на гугле/мэйле или яндексе. Заметил что часть писем улетает в спам. Оказалось баг был связан с ненастроенными SPF и DKIM-подписью.
Подписи — это код, отправляемый с письмом. Позволяет обнаружить спам или поддельные письма. Прописываются в настройках хостинга. Существует две подписи, которые стоит настроить.
DKIM-подпись позволяет принимающей стороне понять что письмо отправлено именно от вас, а не с левого адреса. Если ее нет — письмо улетает в спам или помечается как «непроверенное». В гугле например это выглядит как знак вопроса на аватарке:

SPF отправляет информацию о серверах, с которых может отправляться почта для проверки принимающей стороной.
Вот инструкции по настройке популярных почтовиков: Гугл: DKIM, SPF Яндекс: DKIM, SPF Мэйл: DKIM, SPF
Есть ряд сервисов, помогающих понять что происходит с отправленным письмом. Вот две ссылки:
https://dkimvalidator.com/ Англоязычный, выдающий много технической информации.
https://www.mail-tester.com/ Рускоязычный.
Принцип работы один и тот же — нажал на кнопку и дома отсылаете письмо на рандомно сгенерированный адрес и жмете «получить результат» (или что там на кнопке). Сервис ставит оценку присланному письму.
Необязательно можно настроить DMARC — это указания принимающей стороне что делать с письмами, которые не прошли проверку DKIM и SPF. Варианта три:
Опциональна настройка отчетов о доставке.
Пара статей с Хабра для погружения в тему: Про все сразу Про DMARC
В октябре издательство «Питер» выложило для скачивания книжку 2016 года. Прочитал перед новым годом за несколько вечеров.

Суть — в названии. Кришна рассказывает о том, как не плодить экранно-ориентированные интерфейсы там где они не нужны и предлагает другой подход к взаимодействию. Много неизвестных ранее примеров.
Книга напомнила «Дизайн для реального мира». Ее так же с некоторой условностью можно разделить на две части: проблема и решение. А некоторые места напоминают Рому Воронежского:
Щелкните здесь, чтобы убрать жир на животе с помощью этого подозрительного острого предмета. Вы не поверите, что будет дальше…
Автор и редактор поступили умно: для того чтобы увлечь читателя первая часть сделана легкой и с большим количеством картинок, вторая — тяжелее и с большим коичеством текста (хотя и разбавленная графическими приемами).
В первой половине Кришна критикует экранно-ориентированное мышление, когда единственнм решением задачи дизайнеры видят экранный интерфейс, описывает типичные болезни современного общества, вызванные зависимостью от устройств: недостаток и плохое качество сна, потеря концентрации и внимания, тревожность.
Во второй описаны принципы другого подхода с реализованными примерами.
Кришна предлагает три принципа, следуя которым мы уйдем от экранно-ориентированных решений задач там где они не нужны к настоящим и полезным решениям.
Суть — в осознании потребности пользователя и методов ее решений. Вместо того чтобы создавать взаимодействие через экран можно обойтись без взаимодействия.
Примеры: умный замок, который открывается когда вы со смартфоном подходите к двери (уже в продаже) и противопоставление «мобильное приложение для открывания автомобиля — датчики открытия багажника на Ford Escape».
Если вы работаете над программным обеспечением, не упирайтесь в унылые прямоугольники как в единственное решение проблемы.
О человечности и принципе «пусть потеет машина» (© Бюро) при создании интерфейсов.
Пример: подшлемник Reebok Checklight и IFTTT.
О интерфейсах, изучающих и адаптирующихся к пользователям. Кришна описывает персональный интерфейс, который на основе собранных данных будет моделировать свое поведение и страхи пользователей, связанные со сбором информации и этику. Такая personal big data. И это интересная мысль, будет здорово возложить на машины многие задачи. Например еще никто не создал дневник, не требующий заполнения: машина могла бы сама составлять текстовое описание произошедшего за день.
Пример прообраза: My Life Bits, разработанный Микрософтом. Работающий пример: термостаты Nest собирают данные о предпочтительной влажности и температуре, а автоматически подстраивают ее под пользователя.
Если мы знаем вас достаточно хорошо, то есть у нас есть необходимый набор данных, мы задали правильные вопросы и верно интерпретировали ваши ответы и свои наблюдения, то мы, скорее всего, сможем дать вам то, что вам действительно нужно, когда нужно, и без необходимости даже вас спрашивать.
В 2021 машины уже исследуют нас чтобы отдать данные: рескьютайм показывает в каких приложениях вы работатли, карты помнят ваш маршрут. Хотя к хранению персональных данных стали относится осторожнее и появились умные устройства и «умный дом» но все равно сдвиги относительно небольшие. Посмотрим что будет через пять лет.